Last Updated on 02/19/2018 by Mark Beckenbach
Color space can be confusing, but don’t worry, after this video you should have a much better idea of what’s going on.
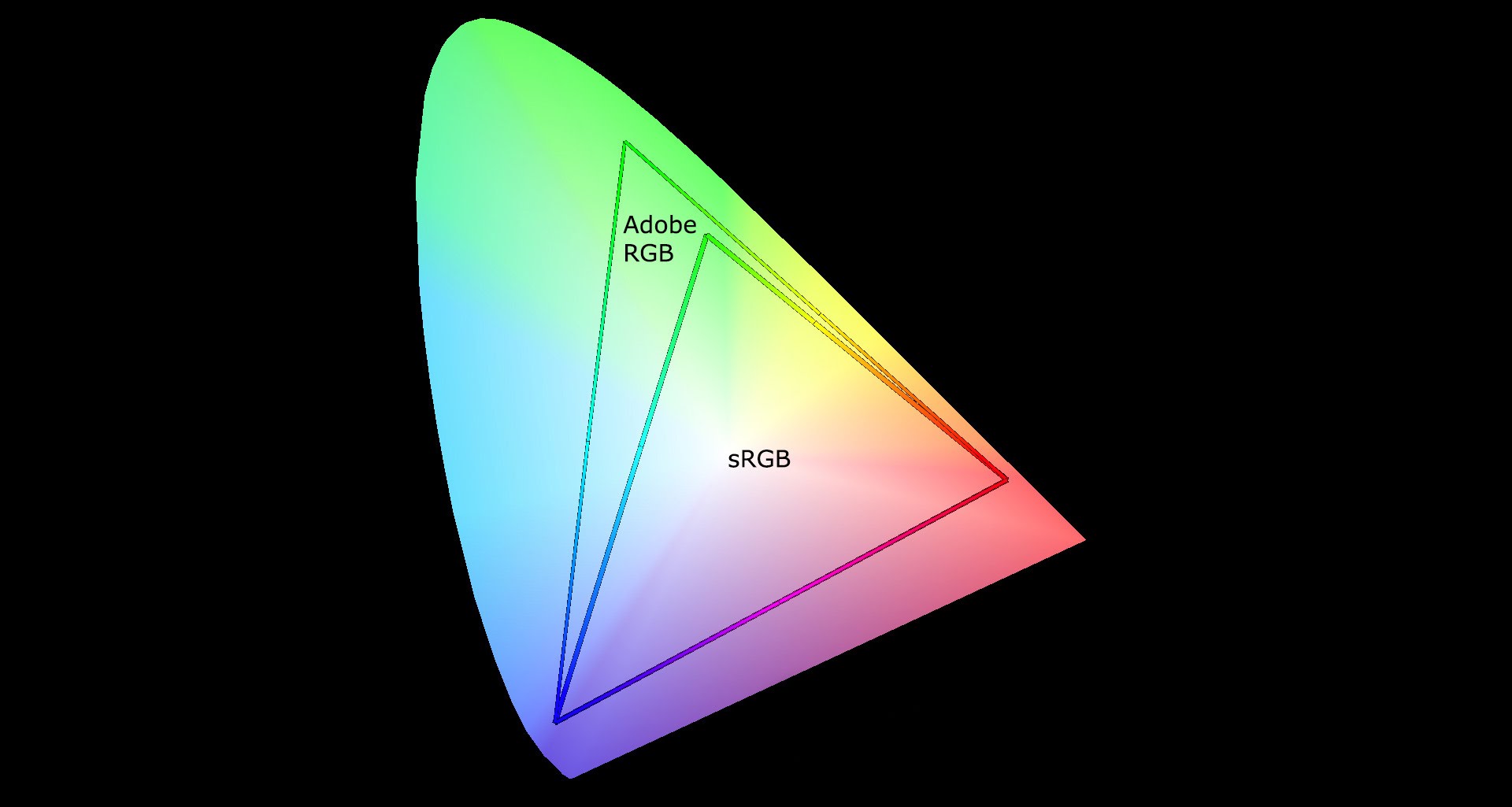
Adobe RGB vs sRGB, chances are that you have thought about this at some point while setting up your camera or processing your images. These two forms of RGB are what is called color spaces, these are basically lookup tables that the computer uses to tell the monitor what color(s) to display on the screen; or more accurately, the directions that tell the monitor what color to display depending on what instructions it gets from the computer.
Matt Granger has taken the time to put together this excellent video in which he talks about these two color spaces, in hopes of clearing up the issue if you have had any confusion on the topic. He starts off right away with dispelling a very common misconception, which is that Adobe RGB has more colors than sRGB. This, as he points out, is not true. They both have 16.7 million colors; the difference between the two is the difference between the colors they can display.
Here is an interesting analogy for you; think of this sort of like camera sensors – sRGB is a 18MP APS-C sensor and Adobe RGB is an 18MP full frame sensor. They both have 18MP, but the pixels on the full frame sensor are larger, and with those larger pixels come some advantages. In the case of these color spaces, the advantage of Adobe RGB is that it offers a wider variety of colors, while sRGB (despite having the same number of colors) has a lot of colors that are indistinguishable to the human eye.
You can do great things with both, you just have more capability with Adobe RGB because of the wider array of colors that are contained within its index of 16.7 million colors. Hopefully, after watching this video, you have a better idea and clearer understanding of this concept.
(Lead image screengrab from the video, all credit to Matt Granger.)